Customizing design and implementation
If you want to make basic changes to the content (change button color, text etc.), you can do this directly through our application without altering the snippet itself.
However, if additional customization is required (change all colors, font, and other styles), you can do this by editing the styles within the <style> tag.
Editing CSS and HTMLIt is possible to customize our CSS or HTML to your specific design needs, but our support in these cases if the implementation breaks will be limited
There are two important considerations while sending the response request to us:
- The following url renders a 1*1 PNG image that tracks the the number of views of the survey. We refer to this as the analytics tracker.
<img src="https://api.zenloop.com/web/surveys/<public_hash_id>/opened" height="1" width="1">
If you are creating a native solution, send this request to the server to ensure tracking every time the survey is sent/rendered.
- The url where your response (score+comment) needs to be sent is
https://api.zenloop.com/web/response/<survey_hash_id>/mobile_channel_response
The parameters that should include your response are: Score (answer_score) and Comment (response)
Once the request with score and comment are sent correctly, the HTML response (Thank You page) will be returned.
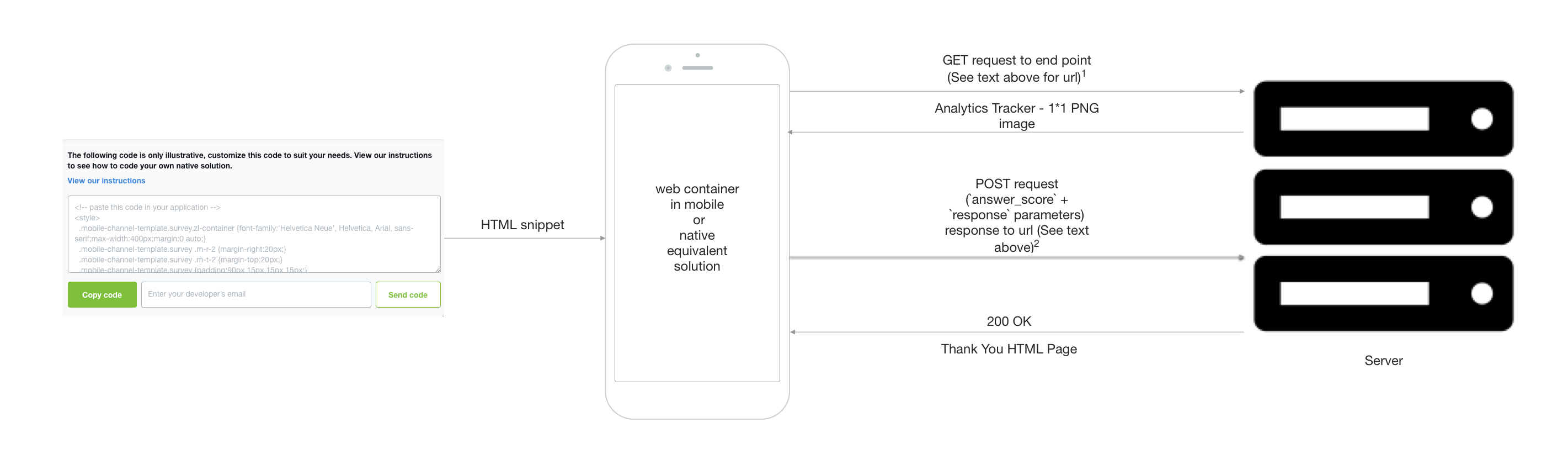
These steps can be summarized through the following diagram:

Fonts and colors
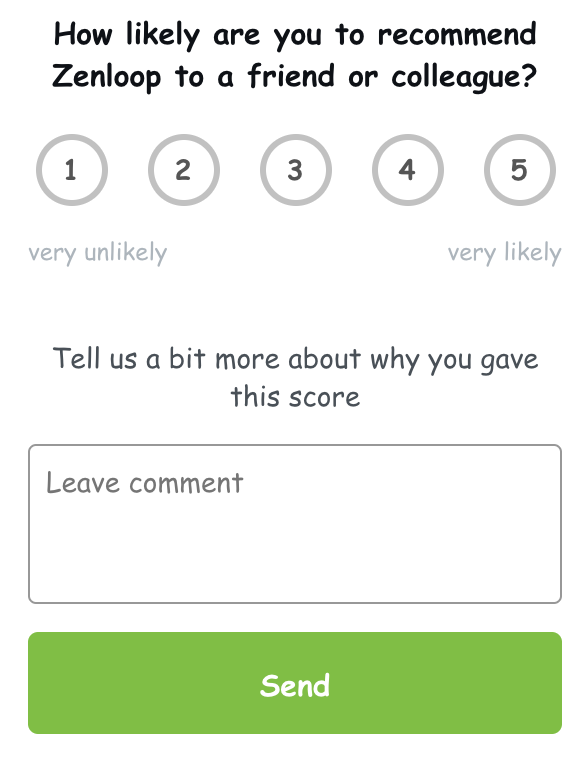
If you want to use custom font globally for whole embed you need to change .mobile-channel-template.survey.zl-container declaration:
// base declaration in snippet
.mobile-channel-template.survey.zl-container {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
max-width: 400px;
margin: 0 auto;
}
// your own, custom declaration
.mobile-channel-template.survey.zl-container {
font-family: 'Comic Sans MS', sans-serif;
max-width: 400px;
margin: 0 auto;
}As a result:

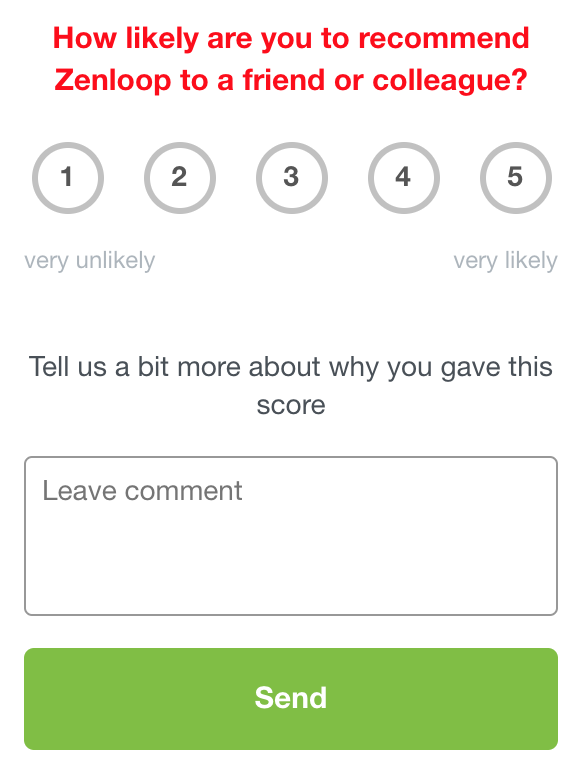
Changing a color for question:
// base declaration in snippet
.mobile-channel-template.survey .question {
color: #0e1116;
font-size: 15px;
font-weight: 600;
line-height: 1.4;
white-space: pre-line;
word-break: break-word;
}
// your own, custom declaration
.mobile-channel-template.survey .question {
color: red;
font-size: 15px;
font-weight: 600;
line-height: 1.4;
white-space: pre-line;
word-break: break-word;
}As a result:

Please rememberPlease remember that while editing you shouldn't change the following elements
Vital parts of the code snippet
1. Form element
<form method="post" action="https://api.zenloop.com/web/response
/eG1IcTNlT29VNE9EWFpwMlZnS0lHNjJtL2lXM3QxTTlTODllSzVnMVlnbz0=
/mobile_channel_response">You shouldn't remove method attribute as well as action attribute that holds the proper endpoint handling mobile channel responses.
2. Input elements
<input type="radio" name="answer_score" id="score-2" value="2">Input element plays a vital role in the snippet, as it gives us information about the answer chosen by the recipient. You shouldn't change it.
3. Comment content textarea
<textarea class="comment-content" placeholder="Leave comment" name="response">
</textarea>Textarea is an element containing recipients' comment. You can edit the placeholder, but name attribute has to stay as is.
4. Submit button
<button class="zl-submit-btn" type="submit">Send</button>Submit button has to be present in the snippet, as it is responsible for sending data to the mobile channel responses endpoint.
5. Analytics Tracker
<img src="https://api.zenloop.com/web/surveys/<public_hash_id>/opened" height="1" width="1">Image item right above the submit button has an important role. It is responsible for counting the number of views for a survey and it shouldn't be removed
Updated 8 months ago
